[ad_1]
You probably don't wake up in the morning with WordPress themes on your mind.
If you're like most of us, you want to make money. And a theme is a just a means to that end.
I get it…
But sometimes it's worth putting a little more focus on your theme. The right theme will not only make your website load faster (and your visitors more engaged), but it will also eliminate that frustrating "I want to make my theme look like this but I can't" feeling.
In my GeneratePress review, I hope to show you exactly how this affordable, multipurpose WordPress theme can benefit your site from both perspectives.
Not only will it likely decrease your page load times by a surprisingly large percentage, but it will also give you the flexibility to make tons of code-free changes and have more control while using page builders like Thrive Architect.A Quick Note About This GeneratePress Review
GeneratePress is a popular free multipurpose WordPress theme listed at WordPress.org.
GeneratePress Premium, which is technically a plugin, is a set of 14 paid add-ons that extend that core theme with a bunch of important features that I'll discuss below.
Much of GeneratePress' value is only accessible in the Premium add-ons. So, for this review, I'm going to refer to everything simply as "GeneratePress" rather than drawing any distinction between the free and premium features.

Contributing Writer, CloudLiving.com
GeneratePress Made My Website Load ~48% FasterLet's put aside all the other features for now...
This one simple statistic is why GeneratePress has been getting so much buzz:
After switching from Thrive Themes FocusBlog to GeneratePress, my portfolio site's page load times shrank from 1.877 seconds to 0.979 seconds.
I can, and will, show you all the internal features that can make your life a little easier. But first - I think we can all agree that's a pretty impressive number, right?
Not only does a faster website mean better user experience and higher conversion rates, Google also uses site speed as a factor in both its desktop and mobile indexes.
So when you see that something can make your site load that much faster, it's worth paying attention to.
For the longest time, I've been running my portfolio site with Thrive Themes' FocusBlog and Thrive Architect. I'm pretty speed conscious, so I had already performed a number of enhancements to make my site load faster.
But apparently not enough according to the data...
So how did I come up with that 48% number? I promise I'm not fudging any data.
Here's what I did:
I left all those performance enhancements intact and literally just made two changes:
- Switched to the GeneratePress theme from Thrive Themes FocusBlog.
- Configured the GeneratePress header and page options (more on these later) so that the homepage I'd built with Thrive Architect still looked the same.
GeneratePress vs Thrive Themes FocusBlog Performance Test
Here's what my site looked like when it was running FocusBlog:

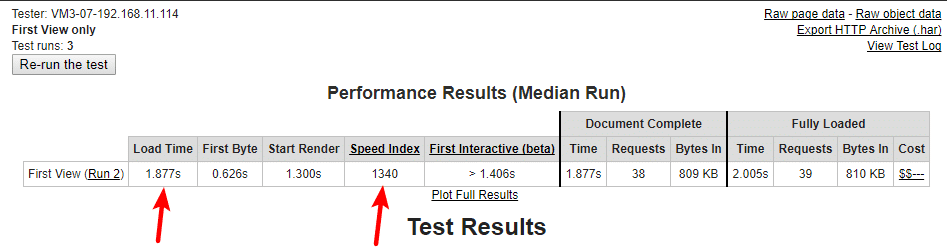
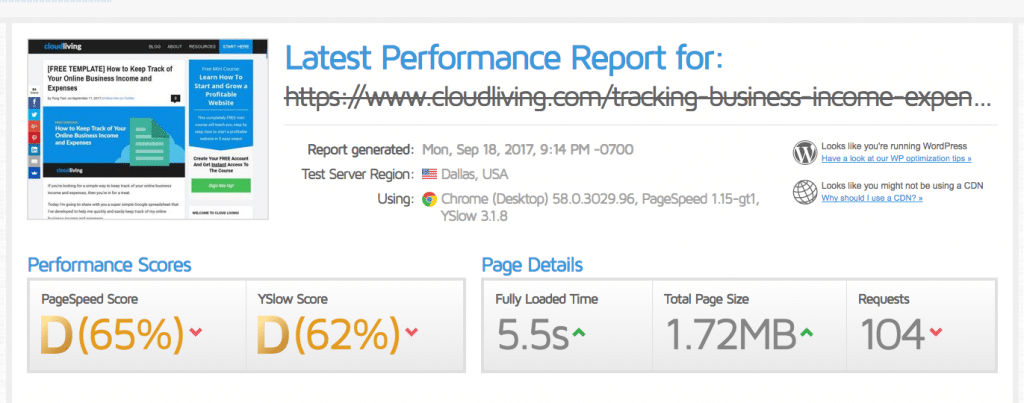
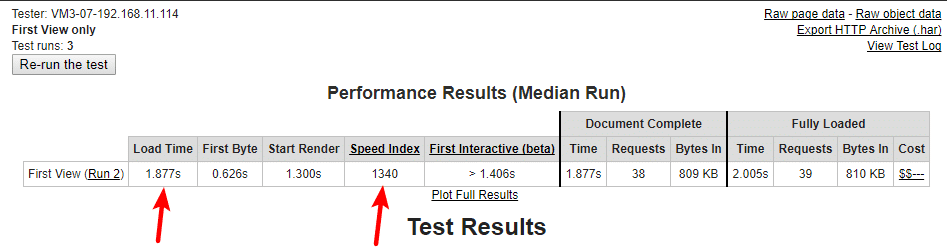
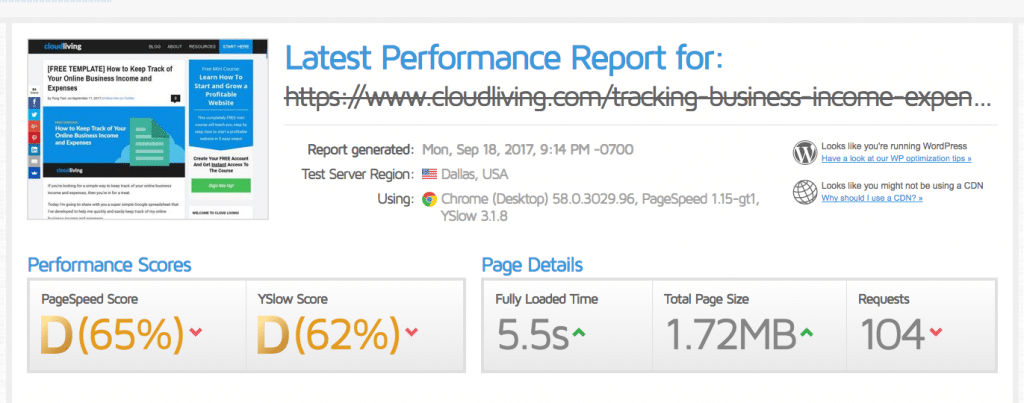
And here's how it performed in WebPagetest*:

When moving to GeneratePress, I tried to keep the overall look of my site as similar as possible. Here's what the homepage looked like (it's still powered by Thrive Architect - I just haven't fixed that floating headshot issue!):

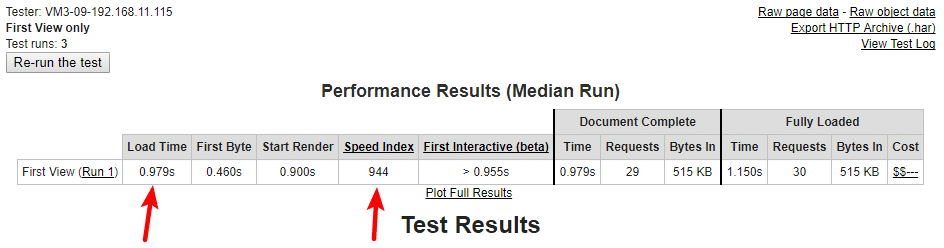
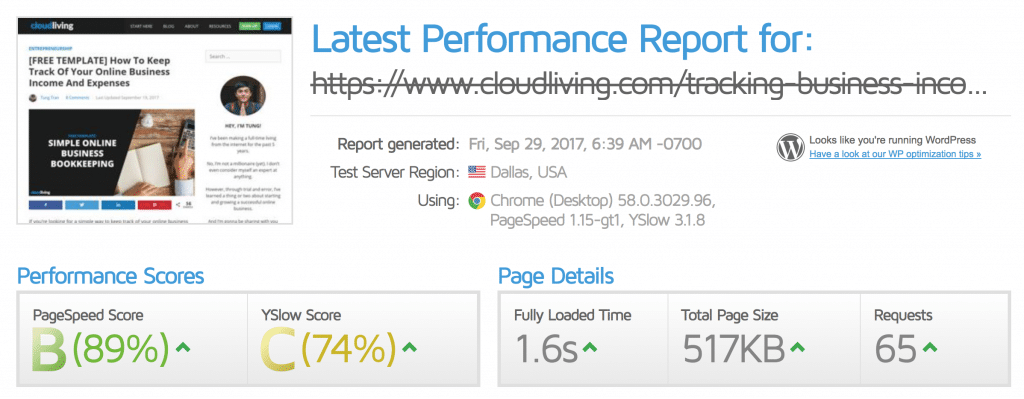
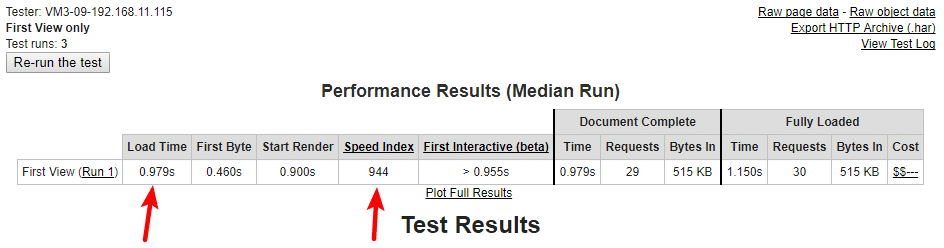
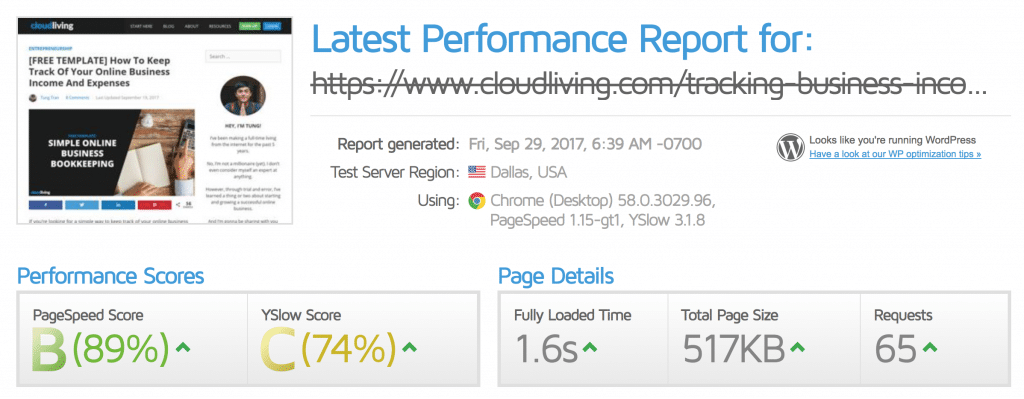
When I ran the GeneratePress version through WebPagetest...well, the results speak for themselves:

To help you see the differences more clearly, here's a table summarizing the various tests (for all of the metrics, lower is better):
Test
FocusBlog
GeneratePress
Document Complete Time
1.877 s
0.979 s
Fully Loaded Time
2.005 s
1.150 s
Requests
39
30
Page Size
810 KB
515 KB
Speed Index
1340
944
- Document Complete - when all the static page content has loaded, even if some asynchronous scripts are still loading.
- Fully Loaded - when all network activity has stopped (accounts for asynchronous scripts, etc.).
- Requests - how many requests the page made (fewer requests is better)
- Page Size - how large the page is.
- Speed Index - WebPagetest's attempt at a comprehensive "performance" index. Lower is better. More detailed explanation here.
So...even if GeneratePress did nothing else, I bet that it would be able to improve your site's page load times by a good bit.
I've used a lot of themes over the past 10 years and this is no doubt my #1 favorite.
I've switched all of my sites to GeneratePress and have seen very consistent improvements in loading speed.
For example, this blog is 3.3x faster now thanks to GeneratePress and the steps recommended in this guide.
Before GeneratePress:



Founder of CloudLiving.com
Putting aside the performance improvements, GeneratePress is actually pretty dang flexible and easy to use. Here are some of my favorite GeneratePress features:
7 Things I Like About GeneratePress Beyond The Quick Page Load Times
Yeah, page load times are important…
But if page load times were all we cared about in a WordPress theme, we'd all be running those super minimal plain text themes, right?
Good luck converting with those!
Thankfully, GeneratePress isn't just speed. It's also a pretty flexible theme in its own right.
1. GeneratePress Is A Page Builder's Best Friend - Thrive Architect Included
I know that most of you guys are affiliates, so you might not be as hardcore into WordPress as I am.
That's fine - you don't need to be to create a successful authority site.
But let me share a quick detail about the WordPress community:
WordPress implementers (the people who actually build sites for clients) love using GeneratePress to build client sites because it pairs so well with WordPress page builders.
Don't believe me?
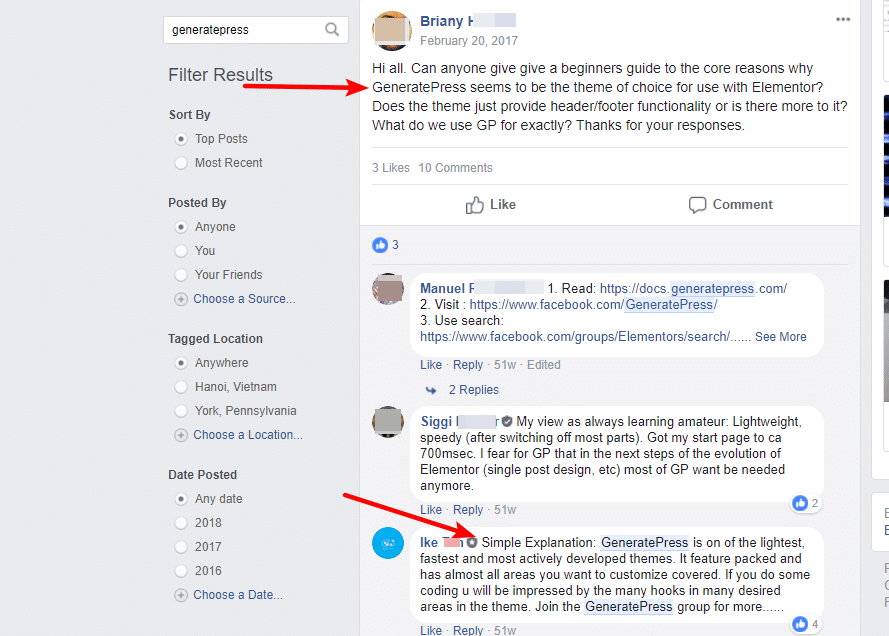
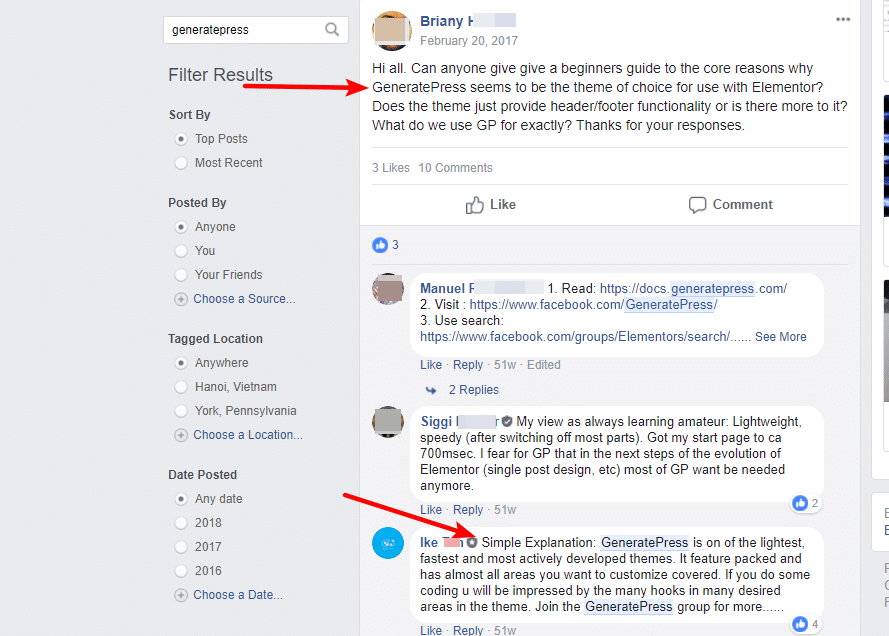
Here's a post from the Elementor Facebook group:

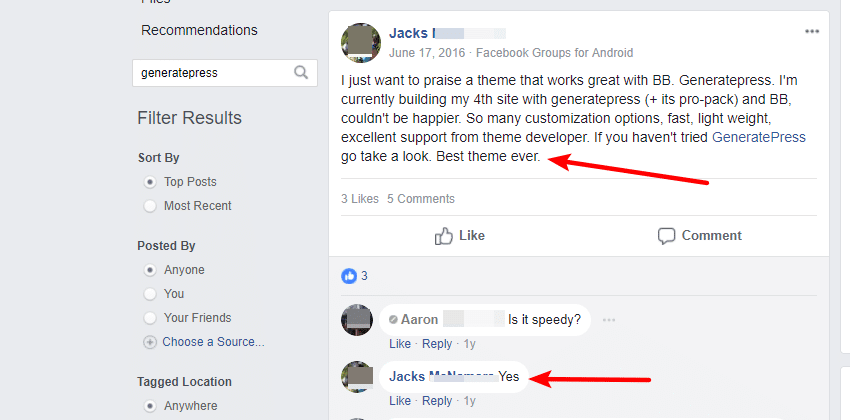
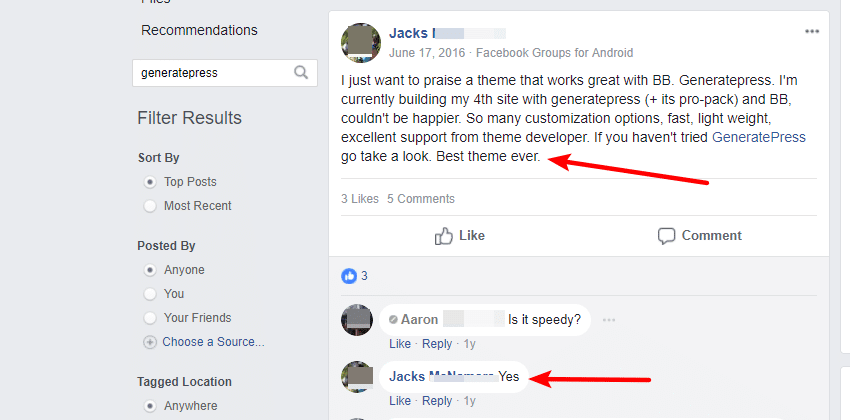
And here's the same sentiment in the Beaver Builder Facebook community:

So why does everyone seem to love combining GeneratePress with a page builder?
It all comes down to the per-page layout options.
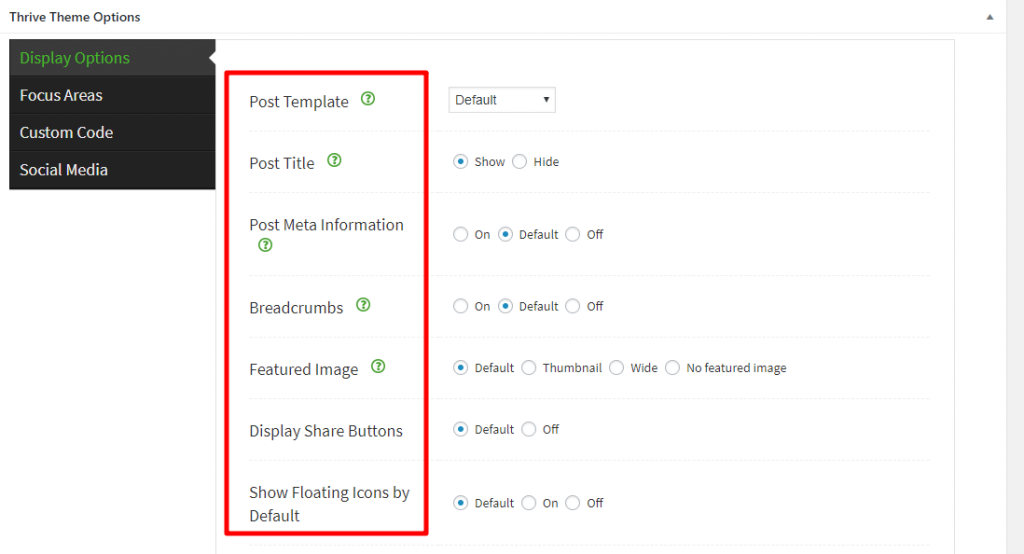
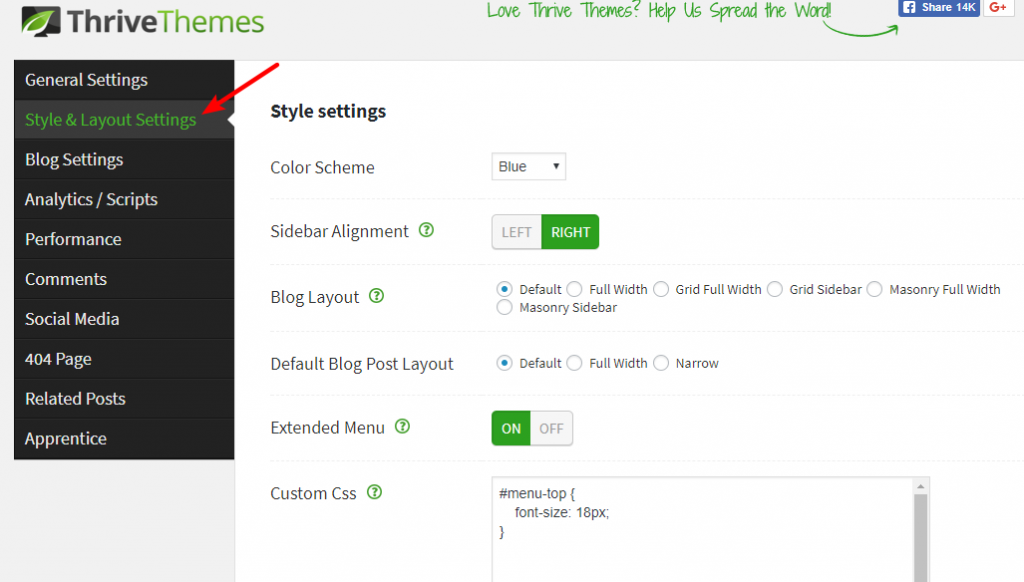
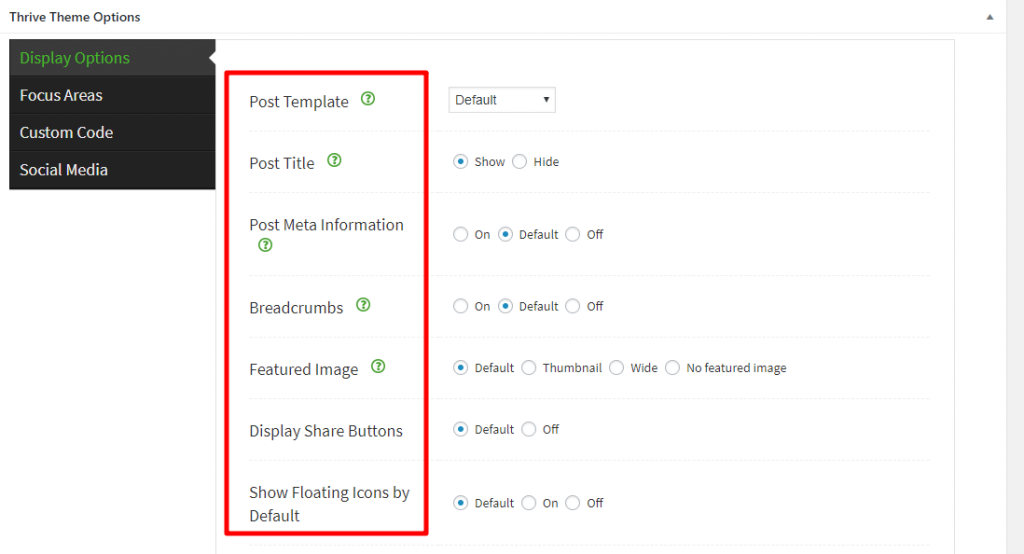
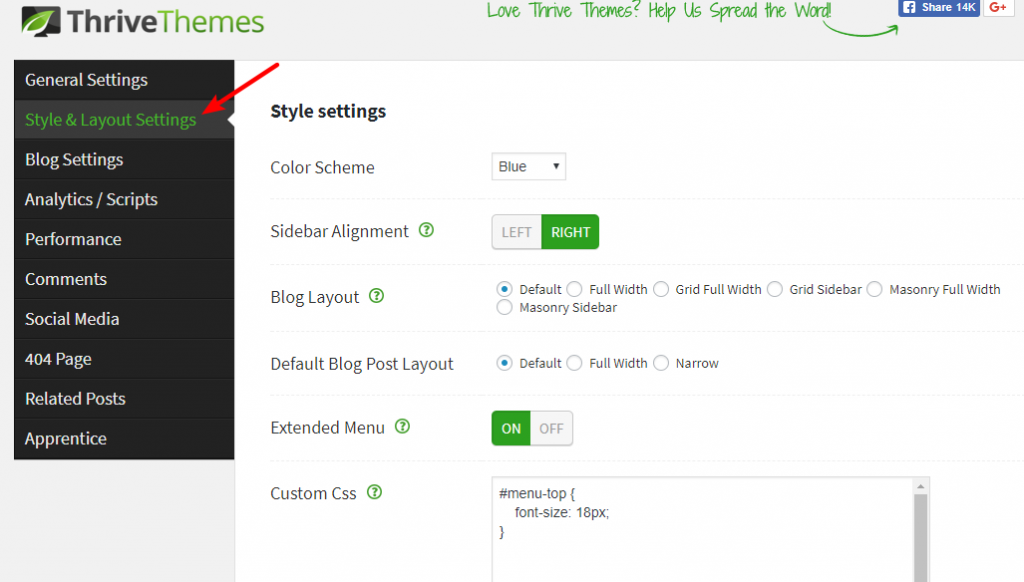
If you use Thrive Themes, you know that they give you some options to disable a post title or change the content width. If you're not familiar, this is what I'm talking about:

Well, GeneratePress is kind of like that...but on steroids.
Thrive Themes lets you choose a different template and disable:
- Title
- All post meta
- Breadcrumbs
- Featured image
But here's what GeneratePress lets you do:
- Choose between zero, one, or two sidebars
- Decide how many footer widget columns to use (0-6)
- Disable top bar, header, primary navigation, featured image, content title, or footer
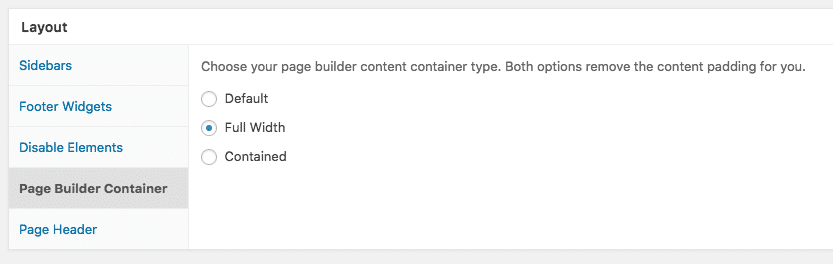
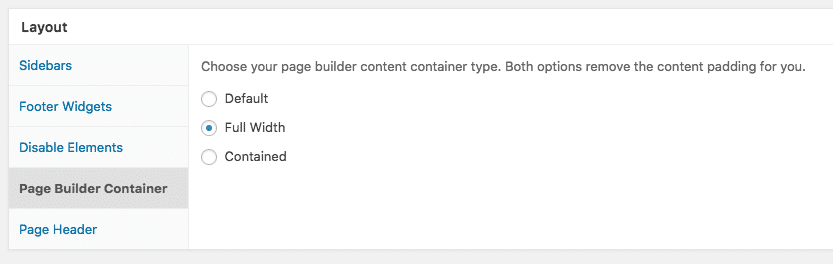
- Choose to use a full-width or contained container (great for pairing with a page builder)
- Create a custom header just for that page
All those settings mean you have 100% control of all the pages that you build with Thrive Architect or another page builder.
- Want to create a huge buyer's guide that takes up the full-width content? No problem! Just disable the title and create a full-width container.
- Need to create an entirely standalone landing page for an offer? Easy! Just disable the header, title, and footer and you've got a 100% blank canvas to work from.
My biggest frustration when creating landing pages using Thrive Architect and Focus Blog is that it's currently not possible to add current site's header into a blank canvas.
You always have to recreate it manually using the visual editor which is time-consuming and the styles won't match exactly.
But with GeneratePress, that won't be an issue. You can use the Page Builder Container option to remove all content padding while retaining the header.

And now you can add content using Thrive Architect as normal.


Founder of CloudLiving.com
2. You Change Everything About Your Theme From The WordPress Customizer
If you're not familiar, the WordPress Customizer lets you make real-time changes to your WordPress theme using a simple sidebar.
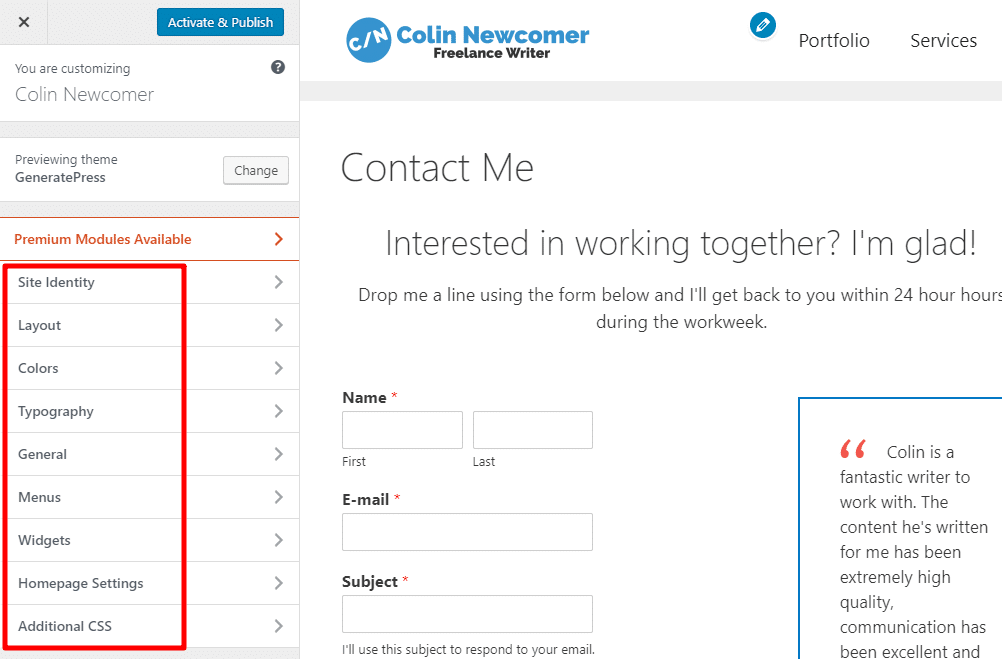
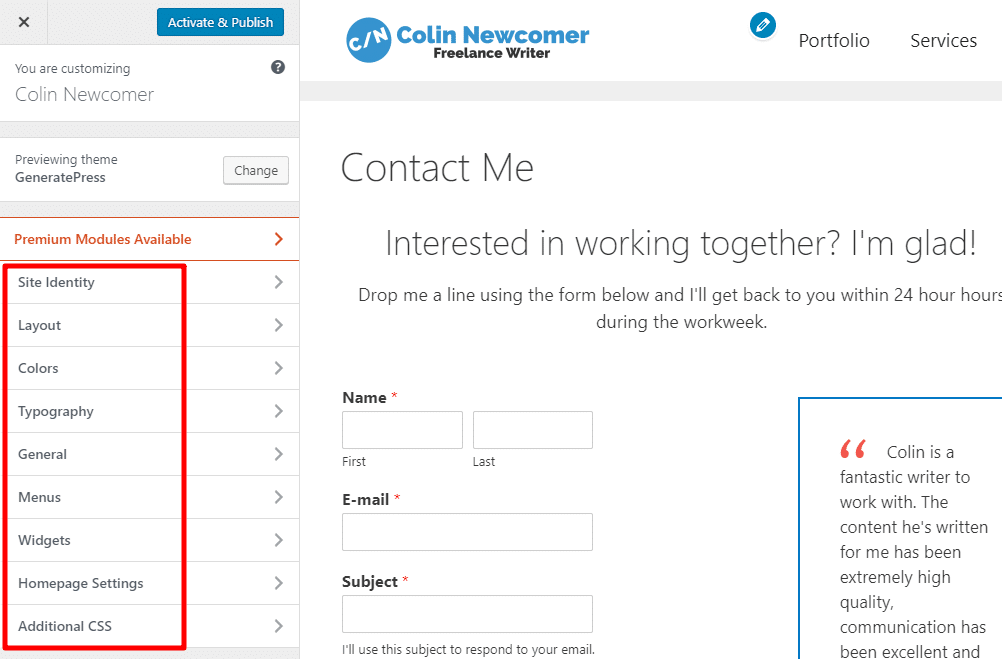
It looks something like this:

It's helpful because as soon as you make a change, you instantly see it update on the live preview. Better yet, nothing you do is live until you hit Publish, so you can make all kinds of crazy changes without worrying about breaking your live site.
Basically, the Customizer is part of the WordPress core team's answer to the encroachment of tools like Squarespace and Wix.
Here's the problem with the WordPress Customizer, though:
Developers haven't fully adopted it and, usually, you only get to make a few token changes. Which is kind of a...waste of the Customizer's potential.
GeneratePress doesn't waste it, though. With GeneratePress Premium, you can change pretty much everything about your theme right from the WordPress Customizer.
Let's say you're coming from something like Thrive Themes FocusBlog. You're likely familiar with how you can:
- Change the color of your header and its fonts
- Choose the font for your post headline and body text
- Change the color of your headline text and body text
That's it, though. If you want to make other changes, you'll need to use the Theme Options area. That means you get to have fun doing the 'ole "Save and Refresh" over and over again until you find a combination that you like:

You can't preview any of the changes until you save and refresh your live site.
GeneratePress kills "save and refresh" forever because you get to make every single change through the WordPress Customizer. Here are just a sampling of the helpful tweaks you can make through the Customizer:
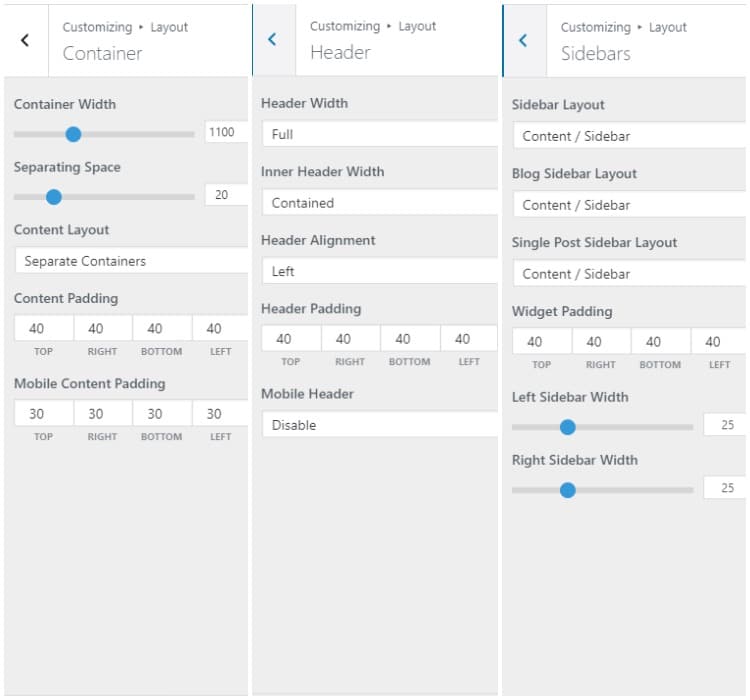
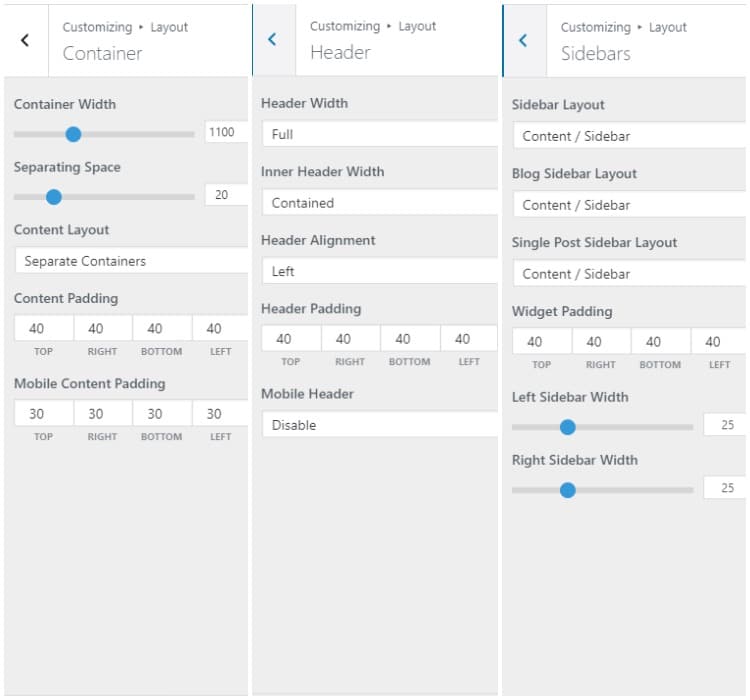
Customize The Entire Layout Of Your Site, Header Included
In the Layout area the Customizer, you can change up your:- Container - how wide to make your content area + more
- Header - make it a single row, two rows, etc.
- Primary and secondary navigation - customize location, function, etc.
- Sticky and slide-out navigation - enable if desired
- Sidebars - choose whether to use zero, one, or two sidebars on different areas of your site
- Footer - the size of your footer, how many columns of widgets to use, etc.

What are the benefits of all these options? Well - let's look at just one area - your site's header.
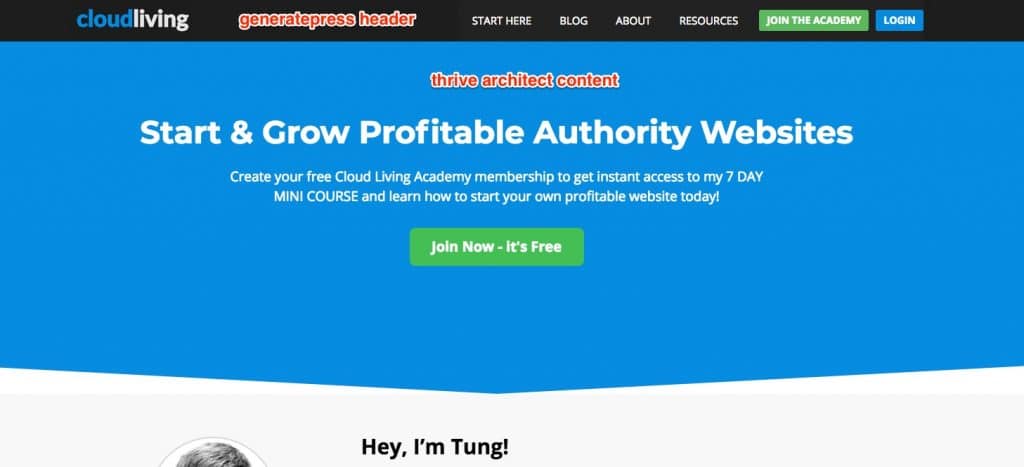
With GeneratePress, you can make your site's header look like this:



All just by fiddling with some code-free options.
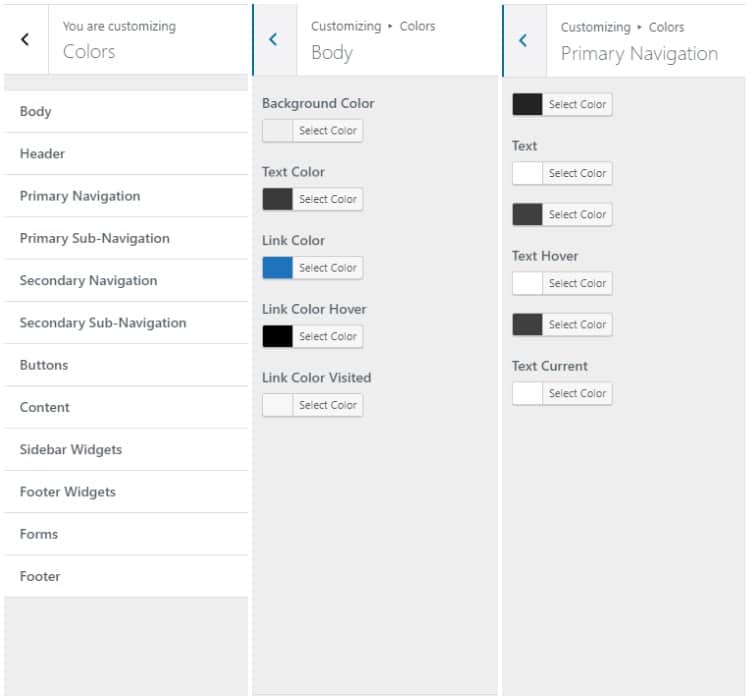
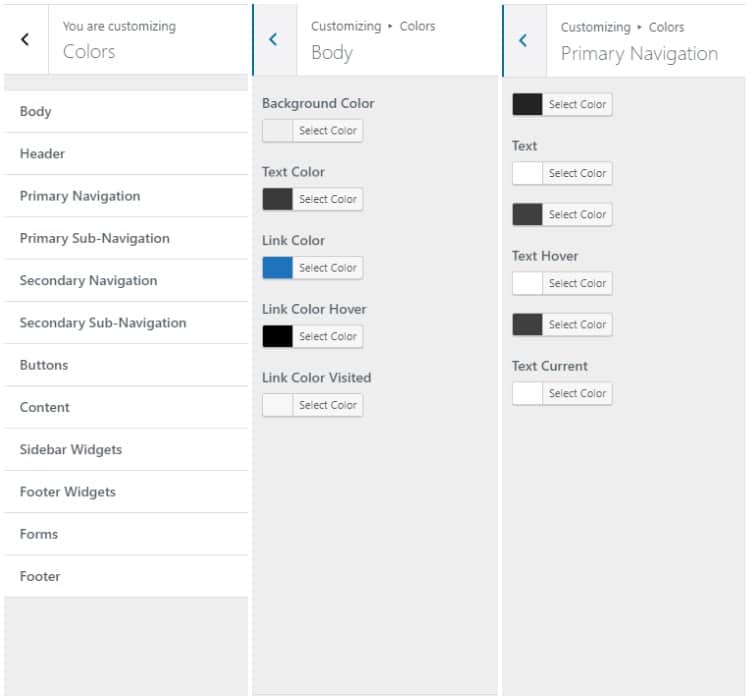
Change Every Single Color And Font
In the Colors area, you can change the color of pretty much every single element on your site (look at that huge list on the left!):
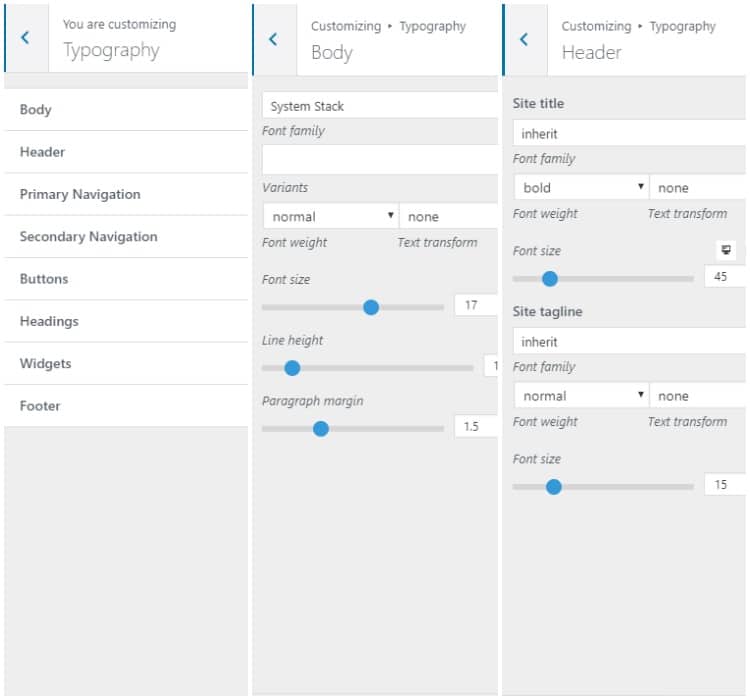
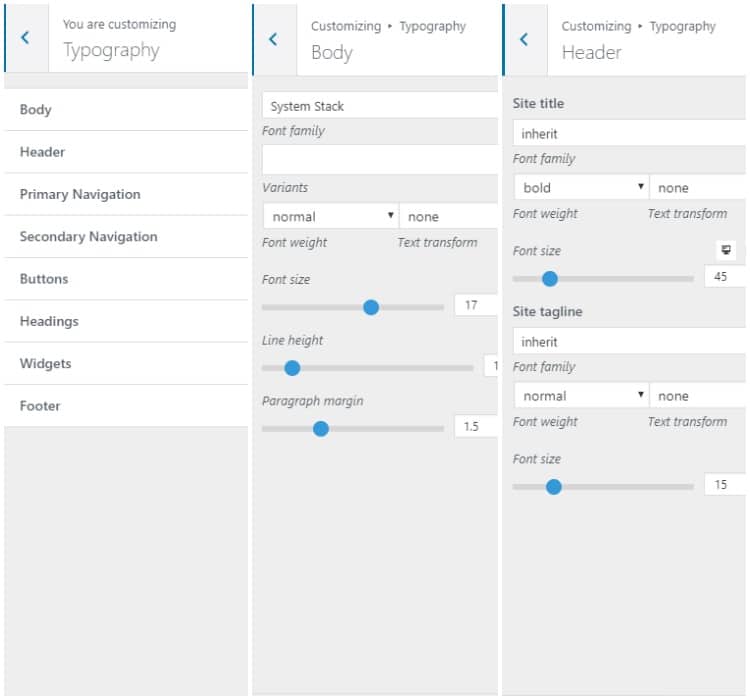
 And it's the same for Typography:
And it's the same for Typography:
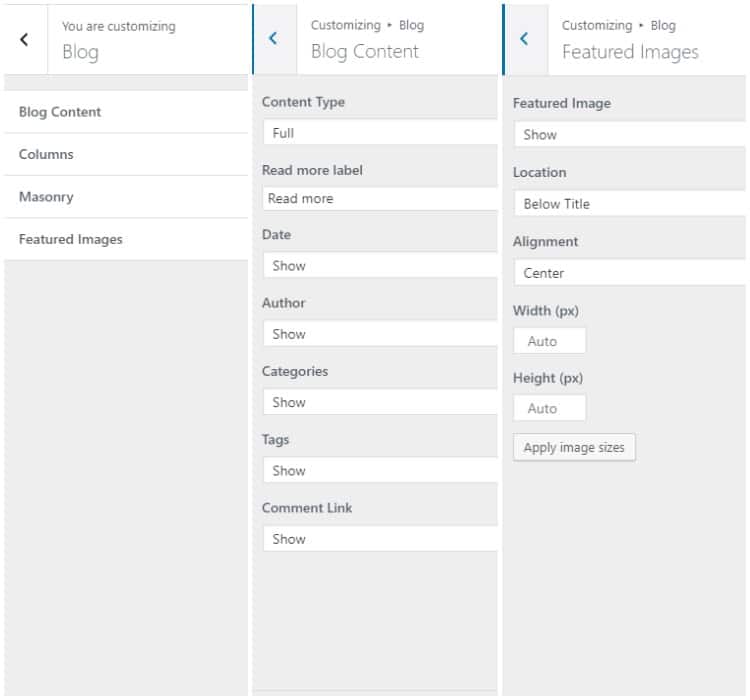
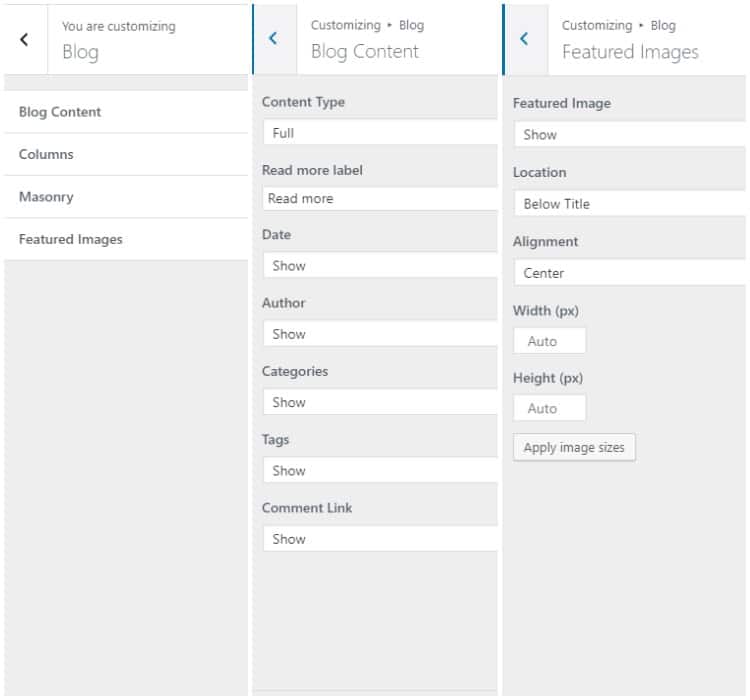
Control How Your Blog Page Looks
Aside from the Layout area, you also get a dedicated Blog area where you can configure settings that apply to just your blog posts:
Want to turn off tags? Just choose from the drop-down. Same for categories, authors, dates, and more.
You can even change the size, location, and alignment of your featured images!
3. You Only Use The Features That You Want Because It's All Modular
A lot of WordPress themes are one-size-fits-all.
That means you get all the features no matter what.
Now, if you actually want all those features, then that's totally fine.
But when's the last time you actually used all the features in your theme? Heck, if you're using a ThemeForest theme I bet it comes bundled with a million things and you've probably used like...ten.
That means your site's taking a performance hit for features you aren't even using.
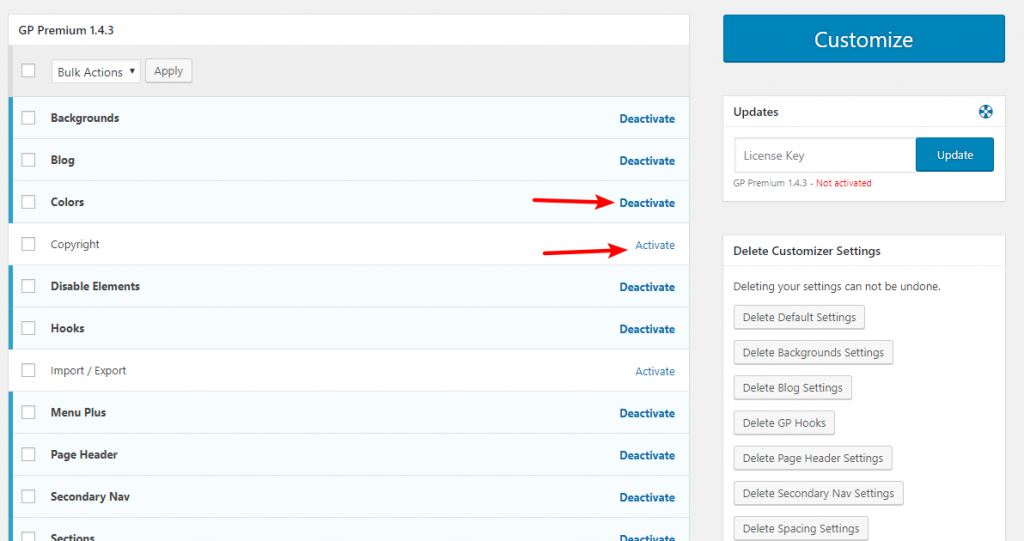
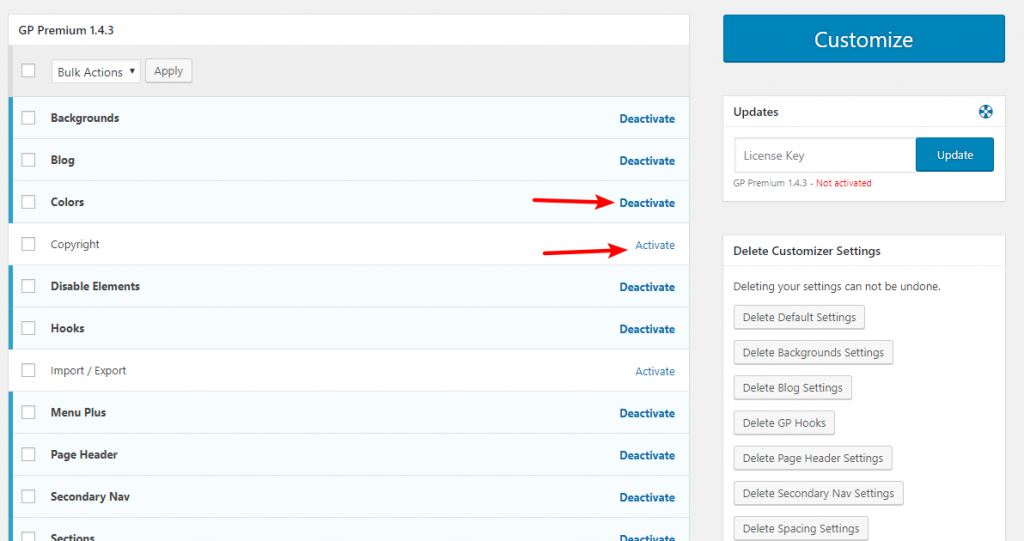
GeneratePress solves that with its modular approach. You can turn every single feature on or off whenever you want:

I don't mean just stopping the feature from displaying - I mean you only load the code for the exact features you want to use.
Beyond the awesome code, that's another part of what makes GeneratePress so performance optimized.
4. Your Website Is Finally Going To Look Good On Mobile
In 2015, a funny thing happened:
For the first time ever, more than 50% of Google searches were conducted on mobile devices.
But even though that's a fact, most of us don't pay enough attention to our mobile sites.
I mean, most themes nowadays throw "responsive" on their marketing bullet lists. But when's the last time you spent as much time looking at a theme's mobile design as you did the desktop version?
A lot of themes end up with, well, let's just say "unaesthetic" mobile versions, which ain't great for all the mobile traffic coming to your site.
On the other hand, GeneratePress makes your site look awesome.
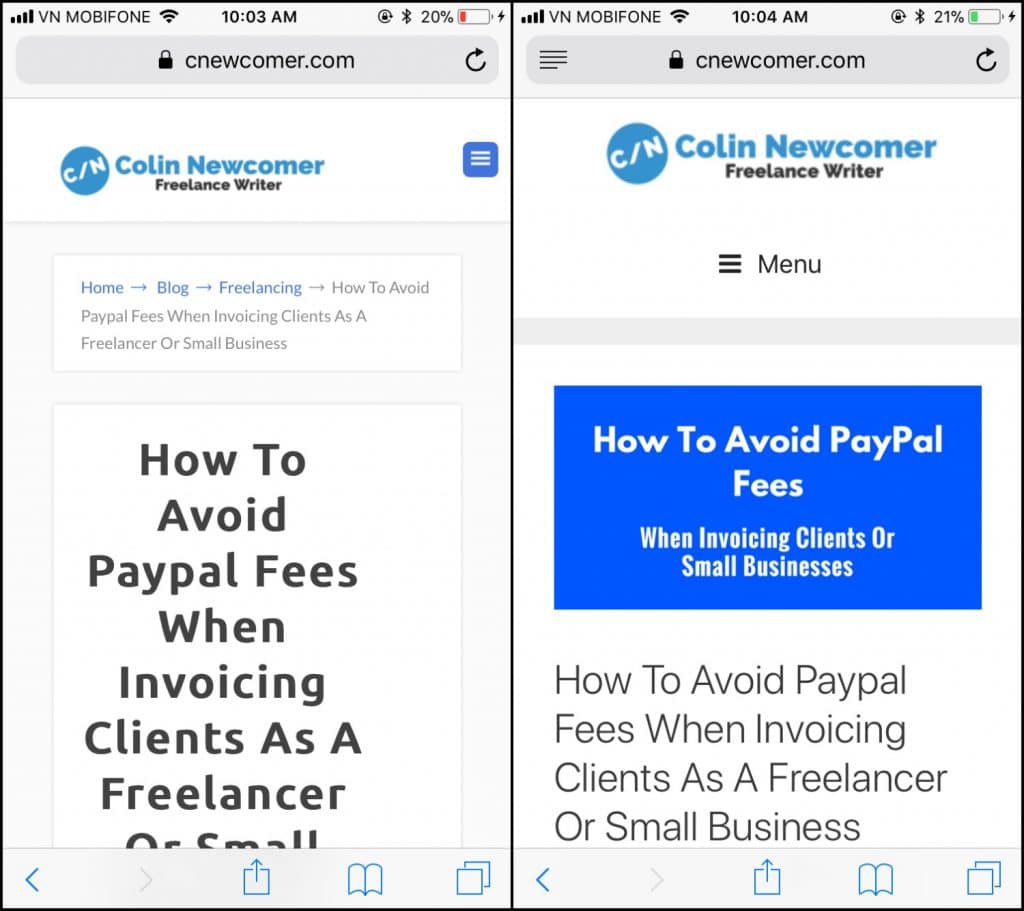
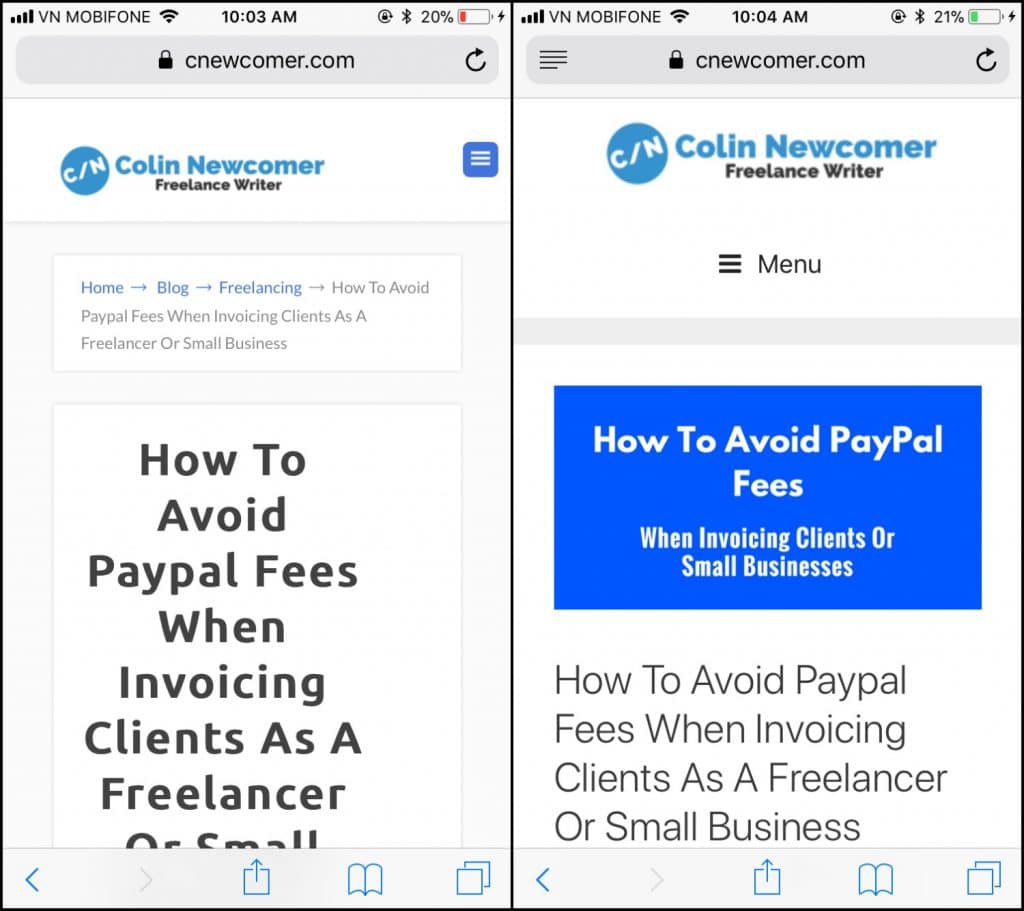
Let's do a test...
Which one of those two mobile websites looks better?

If you chose the one on the right, you picked GeneratePress.
If you haven't already:
- Go check Google Analytics to see what percentage of your visitors are on mobile devices
- See what your current theme looks like on mobile devices
If the percentage is high and your theme is poor, you're about to make a whole heap of your visitors really happy if you switch!
5. GeneratePress Is Easy To Customize Further Thanks To Hooks
This one is a bit more technical…
But if you're a developer, or know your way around a little bit of PHP/HTML/CSS, you're going to love how developer friendly GeneratePress is.
It's got a few things going for it that make it super easy to customize.
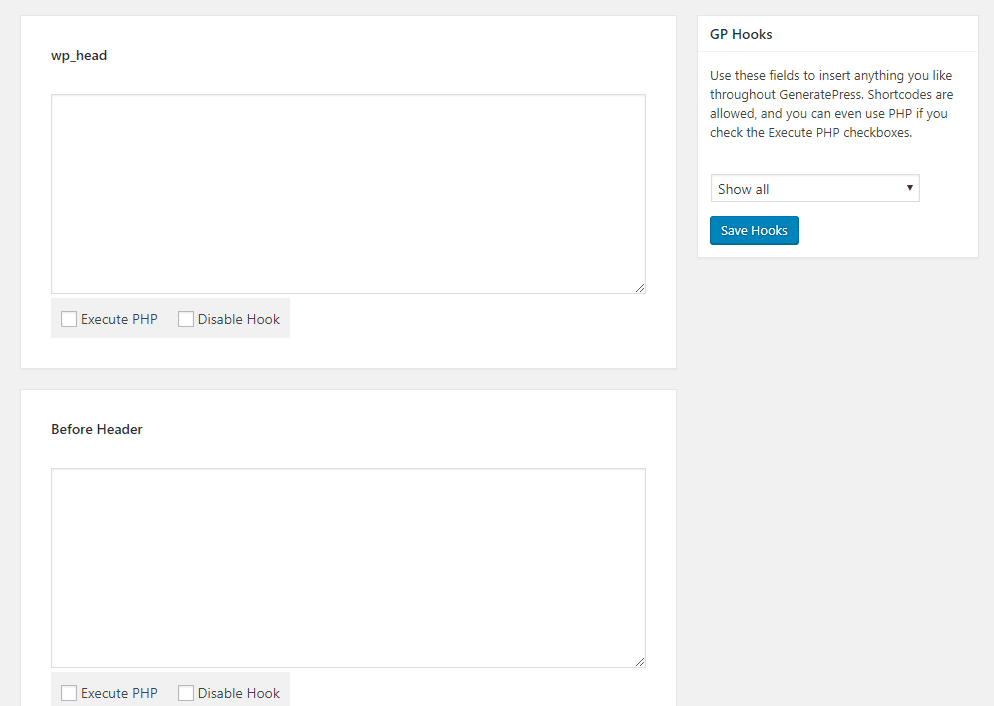
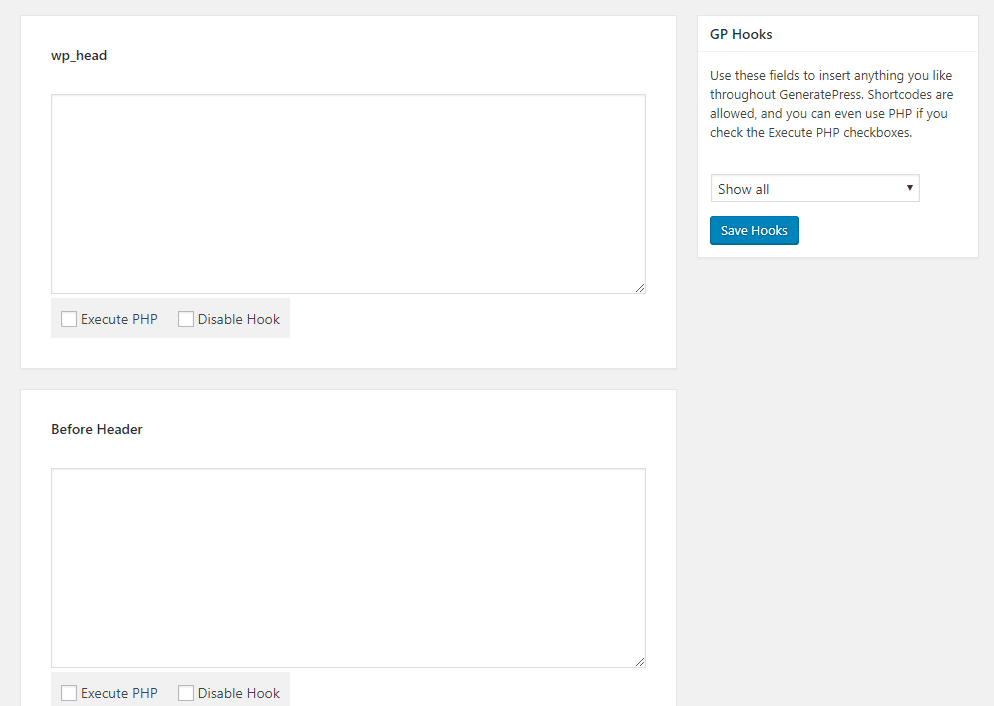
In addition to detailed documentation, the Hooks add-on lets you easily add code to any of GeneratePress' ~18 hook areas (or you can disable specific hooks - back to the modular angle!):

If you're not already familiar with WordPress hooks, they're a powerful feature that allow you to easily insert code or content at specific locations on your site:
- Want to add the Google Analytics tracking code? Just add it to the wp_head hook.
- Want to insert a banner ad right below your site's header? Just add it to the After Header hook.
Get the idea? Hooks are something that even casual users can take advantage of to make things easier.
And once you grasp how they work, you can wave goodbye to ever editing your theme's source code directly!
Combine GeneratePress' hooks with something like the free Code Snippets plugin and you've basically eliminated the need to use a child theme to make customizations.
6. The Page Header Add-on Is Great For Buyer's Guides And Other Longform Content
While many of the GeneratePress add-ons deal with behind-the-scenes style and layout options, there are a couple that give you new front-end design options.
One of the best is the Page Header add-on. With this add-on, you can create custom page headers that you can apply:
- Globally to specific locations, like all posts or pages
- To individual posts or pages... and even category / tag pages.
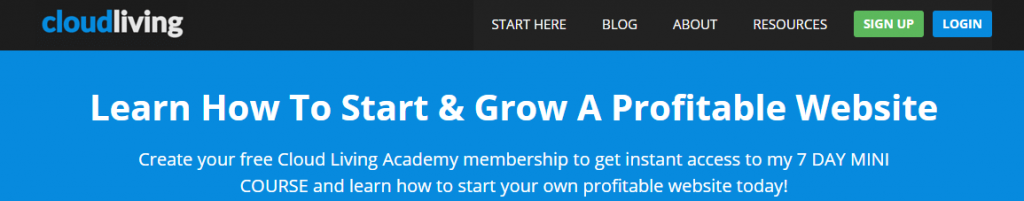
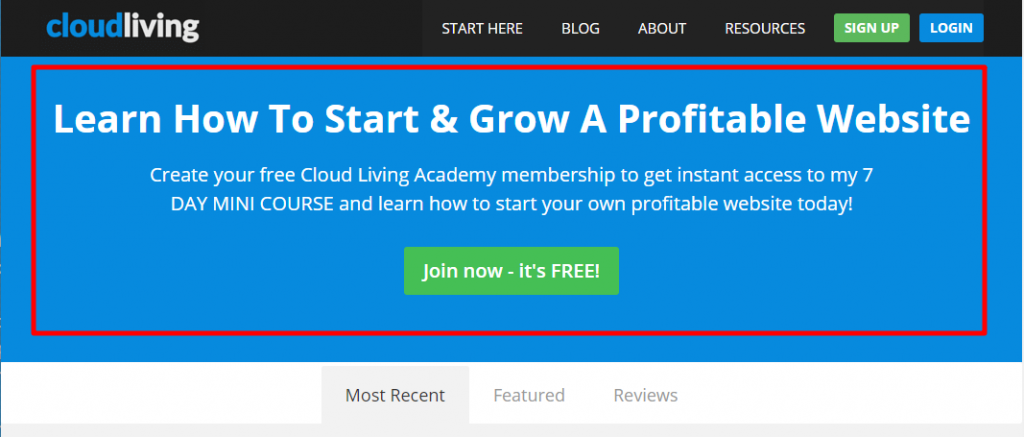
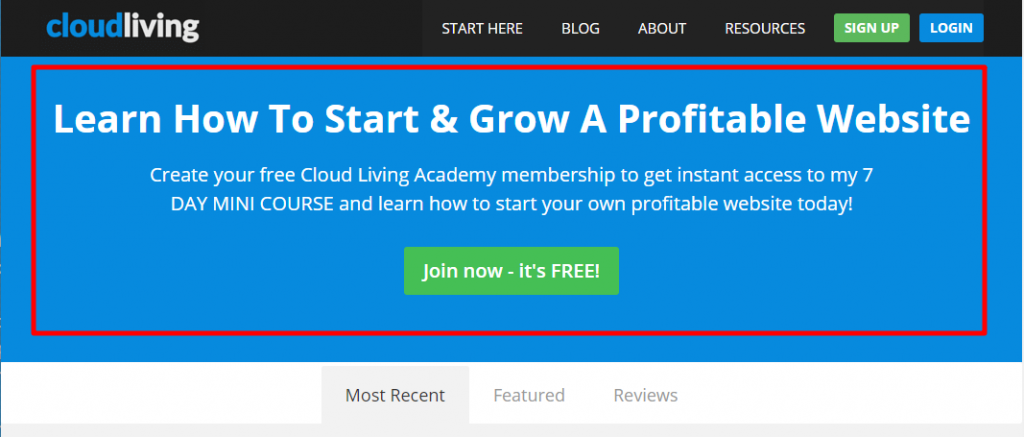
So what's a page header?
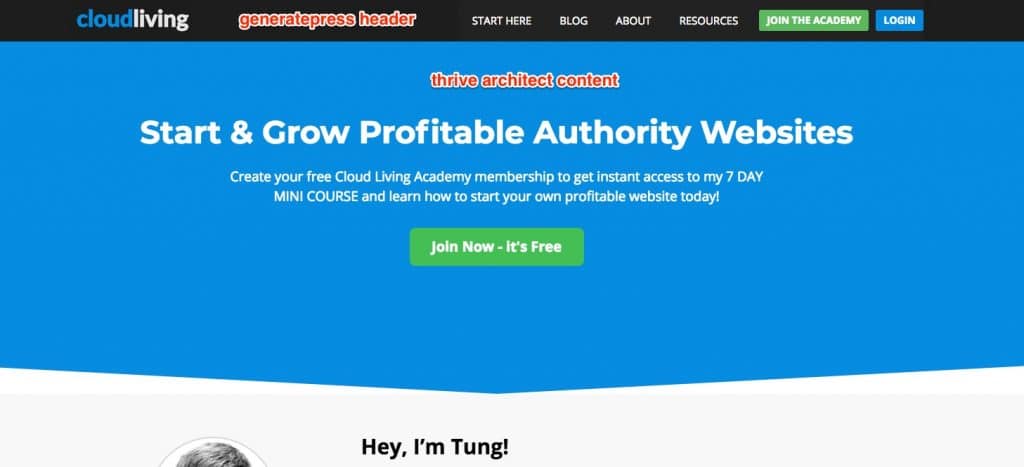
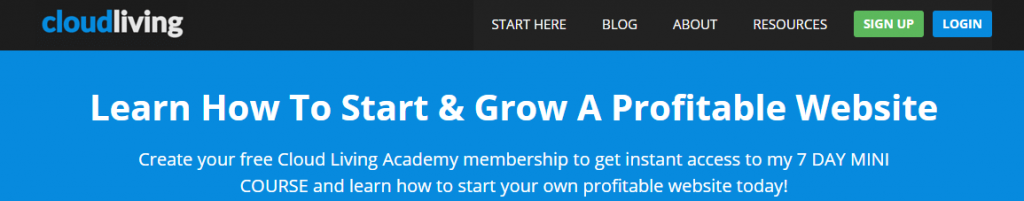
It's basically a separate content box that sits below your regular header. For example, the top CTA area on the current Cloud Living blog page is built with a page header:

This makes your life easier in a couple of ways:
- It lets you create dedicated headers for certain types of content, like your buyer's guides or other longform pieces.
- If you use the same page header in multiple spots, you can update all those spots at once to avoid duplicating your work.
7. GeneratePress Is Fully Compatible With All Your Favorite Plugins
Here's the good part:
Even though you get a big performance boost, you're not sacrificing any compatibility when you go with GeneratePress. GeneratePress is fully compatible with:
- WooCommerce
- Yoast SEO
- Easy Digital Downloads
- BuddyPress
- bbPress
- WPML
- You name it!
GeneratePress Tops It All Off With A Surprisingly Low Price
Here are the prices of WordPress themes that you'll commonly find affiliate sites and blogs using:
- Thrive Themes FocusBlog (or other themes) - $49 for a single-site license or $67 for unlimited sites
- Genesis Framework - $59.95 for unlimited sites (plus you have to buy a child theme as well)
- Most ThemeForest themes - ~$59.95
Given those three numbers and GeneratePress' performance, you'd at least expect it to be in the same ballpark, right?
Here's the thing, though:
GeneratePress Premium is actually the cheapest option at just $39.95 for use on unlimited sites. With that, you get:
- All 14 add-ons
- One year of support and updates
- A 40% discount if you want to continue support and updates past the first year
Get A More Flexible Theme And Speed Up Your Site With GeneratePress
Look:
We're all aiming for results, not just a theme that looks "pretty".
GeneratePress is going to get you closer to those results by:
- Setting you up with a lighting-fast foundation to build your site on. That means more engaged users and maybe even a ranking boost.
- Giving you tons of Customizer options so that you can make your theme do exactly what you want it to do without custom code.
- Letting you use your favorite page builder, like Thrive Architect, to build fully-customizable content.
All that for $39.95 for unlimited use on all your sites.
Stop wasting money on bloated themes that not only cost more, but perform worse and take too much time and effort for customization.
Get this one multipurpose theme and then focus on the fun stuff - making money.
[ad_2]
source_link MMO mastermind
Let's put aside all the other features for now...
This one simple statistic is why GeneratePress has been getting so much buzz:
After switching from Thrive Themes FocusBlog to GeneratePress, my portfolio site's page load times shrank from 1.877 seconds to 0.979 seconds.
I can, and will, show you all the internal features that can make your life a little easier. But first - I think we can all agree that's a pretty impressive number, right?
Not only does a faster website mean better user experience and higher conversion rates, Google also uses site speed as a factor in both its desktop and mobile indexes.
So when you see that something can make your site load that much faster, it's worth paying attention to.
For the longest time, I've been running my portfolio site with Thrive Themes' FocusBlog and Thrive Architect. I'm pretty speed conscious, so I had already performed a number of enhancements to make my site load faster.
But apparently not enough according to the data...
So how did I come up with that 48% number? I promise I'm not fudging any data.
Here's what I did:
I left all those performance enhancements intact and literally just made two changes:
- Switched to the GeneratePress theme from Thrive Themes FocusBlog.
- Configured the GeneratePress header and page options (more on these later) so that the homepage I'd built with Thrive Architect still looked the same.
GeneratePress vs Thrive Themes FocusBlog Performance Test
Here's what my site looked like when it was running FocusBlog:

And here's how it performed in WebPagetest*:

When moving to GeneratePress, I tried to keep the overall look of my site as similar as possible. Here's what the homepage looked like (it's still powered by Thrive Architect - I just haven't fixed that floating headshot issue!):

When I ran the GeneratePress version through WebPagetest...well, the results speak for themselves:

To help you see the differences more clearly, here's a table summarizing the various tests (for all of the metrics, lower is better):
Test | FocusBlog | GeneratePress |
Document Complete Time | 1.877 s | 0.979 s |
Fully Loaded Time | 2.005 s | 1.150 s |
Requests | 39 | 30 |
Page Size | 810 KB | 515 KB |
Speed Index | 1340 | 944 |






















No comments:
Post a Comment